ランディングページ(LP)とは?押さえておきたい重要なポイントを解説!
ランディングページ(LP)を制作したいが、どうしたらいいか分からない。
そのような悩みを解決するためにランディングページ制作で押さえておきたい基本的なポイントを紹介します。
ランディングページ(LP)とは
主にネット広告の遷移(リンク)先として設定されていて、ユーザーが最初にアクセスするページを指します。
問い合せや購入など、特定のユーザアクションを誘導することに特化したページで、一般的に1ページのレイアウトで完結するように制作します。
広義では、ネット広告の遷移先であるか否かに関わらず、ユーザーが最初に訪問した入口ページをランディングページと呼びますが、今回はWebマーケティング施策の観点で、前述の定義のもとでお話を進めていきます。
ランディングページの特徴
特定のアクションに誘導しやすい
ランディングページは、通常のホームページとは別に、集客から問い合わせなどのアクション誘導(コンバージョン)までを単独で完結できるように設計します。1ページの中で、セールストークを行うように商品紹介を行うため、問い合わせなどの特定のアクションに誘導しやすくなります。
そのため、通常のサービスページと比較して情報量が多く、縦長のページレイアウトになることが多くなります。
デザインの制約が少ない
ランディングページは通常のサービスページとは別の位置づけで作成するため、ナビゲーション設置やフォントサイズの指定などデザインテンプレートの制約を受けずに、自由なレイアウトで表現できるというメリットがあります。
一方で、自由度が高い故に、煩雑な表現となってしまわないように、ページ内での基本的なデザインルールを決めて、統一性のある表現を心掛けることをお勧めします。
ランディングページ制作の押さえておきたいポイント
目的・ペルソナを明確にする
最も重要な点は、目的とターゲットの設定です。
ランディングページは、1ページで、訪問したユーザーを特定の行動に誘導する役割を担います。そこで、ユーザーを誘導する行動、つまり「ランディングページの目的」を定めておくことが必要です。
目的には「商品の購入」、「お問い合わせ」、「資料請求」、「メルマガ登録」などがありますが、広告費用をかけて施策を実施するのであれば、よりビジネス成果に近い行動に重点をおきます。
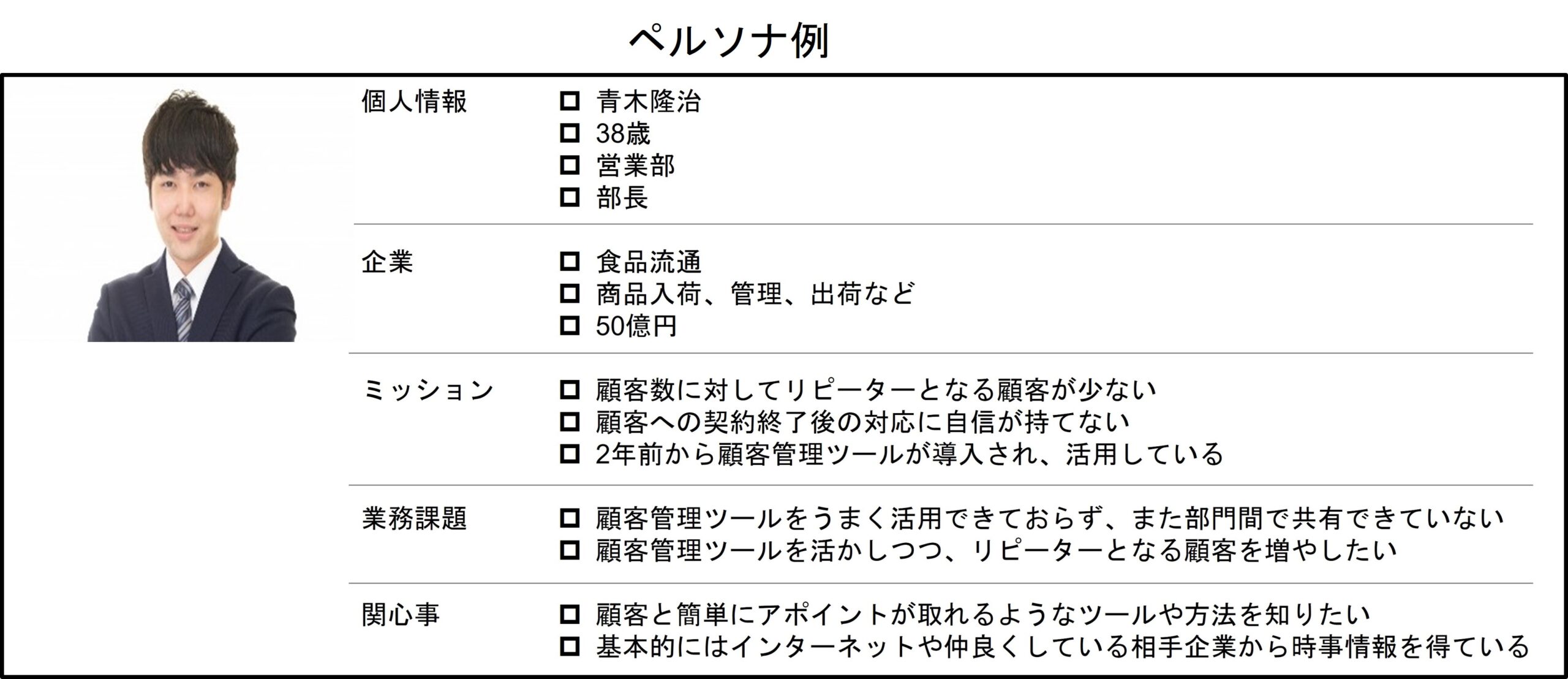
また、「誰を」誘導するのか、つまりターゲットを定めておくことも最重要ポイントになります。ターゲットとなるユーザー層を定めたら、ページ内でセールストークがしやすいように、どのような人物で、どのような悩みがあるのか、何が意思決定のポイントになるかなどを、ペルソナとして見える化しておきます。
ペルソナとは「ランディングページの目的と合致する典型的な顧客像」です。以下のようなものになります。

目的とペルソナがランディングページに反映されているかを確認しましょう。
ランディングページ制作の際は、目的・ペルソナは明確にし、よそ見はしないようにしましょう。どうしても複数に分かれてしまう場合は、目的ごと・ペルソナごとでランディングページを複数制作しましょう。分けるほうが効果的であると同時に、改善の際に軸がぶれずに済みます。
ユーザーの心理状態を理解する
ランディングページで成果を出すためには、ユーザーの心理状態を理解することが重要です。コンバージョンをするまでにユーザーが何を考え、どのような行動をしているかを理解することで、効果的なセールストークを展開できるようになります。ユーザーの心理状態を理解できていないランディングページはせっかく時間をかけてきれいに仕上げたとしても成果がついてこない…という状態になってしまいます。
心理状態はそれぞれのランディングページによって異なりますが、参考として例を挙げておきます。
以下のようにユーザーの心理状態に適した情報を的確な順序で提示することが重要となります。

流し読みで伝わる表現の工夫
ユーザーはたくさんの中から情報を収集しています。一言一句すべて確認していません。ざっと読んで、魅力的であれば、詳細まで読む傾向があります。またランディングページは縦長の構造であるため、流し読みで読んでいるユーザーが多いと考えておきましょう。
流し読みでもある程度の内容を伝えるためには、見出しは重要です。スクロールしながら見出しだけで内容が伝わるかどうか、伝えたいことが伝わっているかどうかなどを確認しましょう。
【確認項目例】
□見出しの文字はテキストよりも大きく表示されているか
□アクセントカラーをうまく活用できているか
□センターに置き、強調できているか
□文字数は20字程度
ペルソナにとってのベネフィットを訴求する
ランディングページで重要なことはペルソナにとって魅力的であるかどうかです。商品やサービスの特徴を押し出していくことが必要となりますが、常にペルソナ視点で考えましょう。例えば、「安い」ことを訴求したい場合、「安い」だけではなく、安いことによるペルソナのベネフィットなどを伝えるなどすることで、印象は大きく変わります。また、実績や実際に使用した人の口コミなどを使うことも効果的です。
【確認項目例】
□ペルソナに合った価値基準で情報を提供している
□商品・サービスの特徴によって、何を提供できるのかを提示している
□実績や口コミなど、信頼できる情報を提示している
□顧客のレベルに合わせた言葉で表現している
内容の整合性に配慮する
内容の詳細を書き出していると、目的との矛盾、見出しとの矛盾がよく起こります。その場では気づかないことが多く、完成間近になってから修正しなくてはいけなってしまうこともあります。このような事態を回避するためにも、音読をしましょう。声に出して読み違和感があれば、そこが改善点となります。ランディングページ全体の流れやコンテンツの目的を意識しながら音読してみましょう。
【確認項目例】
□目的(購買、問い合わせ、資料請求など)に合った内容・構成になっている
□見出しと内容が一致している
□音読しても違和感がない
□コンテンツとコンテンツがつながりをもっている
客観的な視点でチェックを行う
長時間、同じ仕事に携わっていると、客観的な視点に基づく内容が反映されることが少なくなります。主観的な視点で制作されたランディングページは、制作者の満足度は高いが成果につながらない可能性があります。客観的な視点からの考えを得るために、商品・サービスを知らない人にランディングページを見てもらいましょう。できればペルソナと一致する人物に見てもらい、意見をもらうことで、成果につながるランディングページに近づきます。
【確認項目例】
□ランディングページの作成経験がある上司などに確認してもらった(ランディングページの構成など全体の確認)
□身近な人(家族など)に確認してもらった(専門用語など言葉が伝わるかの確認)
□ペルソナと一致、または近い存在に確認してもらった(目的となるアクションを起こすかの確認)
ランディングページのデザイン基本ルール
ランディングページは、テンプレートやデザインの制約を受けずに自由にページを制作することができる点が魅力です。一方で、情報の訴求力を高めるためには、ユーザーにとっての視認性を高めておく必要があります。
ここでは、ページ内で表現を統一し、視認性を高めるポイントの一例を紹介します。
トンマナ(トーン&マナー)を統一する
トンマナ(トーン&マナー)はランディングページの印象を決定付ける重要な要素です。ランディングページのトンマナが製品・サービスのイメージと合っているかどうか、ペルソナに与える印象として相応しいかどうかを確認しましょう。
例えば、青色は誠実な印象を与え、黄色はポジティブな印象を与えます。このように、製品・サービス、ペルソナに合う配色をうまく活用しましょう。またランディングページ全体を通してトンマナを統一することが重要です。全体のバランスを見ながら、改善していきましょう。
【確認項目例】
□商品・サービスのイメージと一致している
□ペルソナに与えたい印象と実際にペルソナが持つ印象が一致している
□コンテンツやブロックによって与える印象が変化していない
フォントを統一する
H1やH2といった見出し要素、またテキスト要素において、役割ごとにフォントサイズが統一されているかチェックしましょう。フォントサイズを統一するだけでも、見た目がかなり変わります。全体のバランスやそれぞれの役割を考えながら、サイズ感を調整しましょう。
また、テキストの行間にも気を配りましょう。テキストの行間が詰まりすぎていると文字が読みづらくなります。一定の間隔を取るように調整しましょう。
【確認項目例】
□フォントサイズは役割ごとで統一されている
→目安(PC):H1…32px、テキスト…16px(H1の約1/2)
□フォントカラーのカラーナンバーは統一されている
□フォントファミリー(文字の種類)は役割ごとで統一されている
□テキストの行間は狭すぎない
→目安(PC):line-height…1.5~2
□中途半端な部分で改行されていない
→読みやすい部分で改行、ブロック要素のサイズを変更するなど
余白をうまく活用する
余白をうまく活用することで、情報が得やすい、スクロールしたくなるランディングページへと変わります。コンテンツ間の余白、要素ごとの余白が適切に設定されているかを確認しましょう。左右前後のバランスが統一されていないだけでも、不信感を与えてしまうことになります。また、情報優先度の高いものには余白を広くすることで、認識率が高くなります。適宜全体を見ながら調整しましょう。
【確認項目例】
□コンテンツ内でのまとまりを意識して余白を設定している
□コンテンツの上下左右の余白を統一する
→margin、paddingの設定を統一しておく
□PC画面のサイズを考慮してランディングページを作成している
→目安(PC):max-widthを900~1050px程度に設定
□タブレットやスマホでも違和感なく見られるようにしている(レスポンシブ対応)
デザインに関しては奥が深く、さまざまな留意点がありますが、重要なことは「顧客視点に立ったデザインができているか」です。最初に設定したペルソナが読みたくなるデザインであるかどうかを常に考え、アプローチする必要があります。
まとめ
今回はランディングページ制作時のチェックポイントを紹介しました。
チェックして終了ではなく、改善後のユーザーの反応などを見ながら、PDCAサイクルを回していく必要があります。改善を繰り返して最適な形へ近づけていく意識を忘れずに、成果の出るランディングページを制作していきましょう。

最新記事 by D4DR PR Staff (全て見る)
- 【イベント報告】「サステナ思考で生まれたバスクリンの伝統と革新」(1/23 第70回NRLフォーラム) - 2025-02-14
- 【イベント報告】「アパレル店舗の海外進出の現状と未来」(11/21 第69回NRLフォーラム) - 2025-01-14
- 【イベント報告】「『UGCサイネージ』と『iBODY』による新価値創出」(10/24 第68回NRLフォーラム) - 2024-12-24
